Client => Session => Pageview =>Hit (Event).
Due to already assigned Client ID and Session ID, we can distinguish one entity of that level from another.
But what about Pageview?
On the one hand, we have page URL. On the other hand, user’s trajectory over the website may be as complex as an analyst couldn't even imagine, including simultaneously opening lots of pages in browser tabs, switching back and forth between different windows (which affects visibility status), multiple hits on Back and Forward buttons, etc.
That’s why we need Pageview ID to which we can assign all these events and gather them later in reports under one Pageview entity.
I track Pageview ID through these steps:
- Make Custom Dimension “Pageview ID” in Google Analytics and remember its index.
- Make Custom (User-Defined) Data Layer variable “Pageview ID” and assign it to gtm.start. This is an automatically generated system variable which appears with each Pageview Tag (i.e. when pageview starts) and embeds itself in each Data Layer sending from this page (i.e. escort every event on the page). It’s value is a system time of GTM block start in the number of milliseconds format, like “1470900439977”
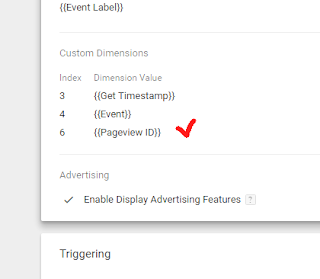
- (See the picture) Under every Pageview and Event Tag, connect the Custom Dimension (recall its index) and the value of Custom Variable “Pageview ID” (like you probably did for Hit timestamp previously).